Анонс и миниатюры в WordPress

Как сделать текст анонса и миниатюры в wordpress в html формате?
 Здравствуйте, дорогие друзья! Сегодня решил поделиться с вами своим опытом оформления и вывода анонсов статей с миниатюрами в wordpress. Такие анонсы, как правило, выводятся на главной странице wordpress блога, и конечно если они сделаны с миниатюрой (картинкой) это всегда выглядит лучше и конечно привлекает внимание и притягивает взгляд ваших читателей к статье.
Здравствуйте, дорогие друзья! Сегодня решил поделиться с вами своим опытом оформления и вывода анонсов статей с миниатюрами в wordpress. Такие анонсы, как правило, выводятся на главной странице wordpress блога, и конечно если они сделаны с миниатюрой (картинкой) это всегда выглядит лучше и конечно привлекает внимание и притягивает взгляд ваших читателей к статье.
Как ни странно, но очень многие темы для wordpress не выводят анонсы и миниатюры в них, а говорить о форматированном тексте в них вообще не приходится. Видимо разработчики шаблонов не озадачиваются этим вопросом, надеясь, что все знают и умеют это делать самостоятельно.
Конечно, есть способ вывода анонсов с помощью плагинов или подручных средств wordpress с помощью тега «more». Однако это не совсем удобно каждый раз ручками делать анонс. Лучше чтоб все было на автомате. Согласны?
Анонс и миниатюры в wordpress можно вывести полностью автоматом с помощью скрипта TimThumb. Однако в нем есть свои минусы. Например, если вы не вставили картинку и обязательно квадратную (иначе он искажает картинку), то на главной странице в анонсе вместо картинки будет отображаться пустой квадратик – битая ссылка на картинку. Видно это только в Хроме, но сегодня все больше и больше людей пользуются именно им.
Поэтому сегодня мы рассмотрим другой способ.
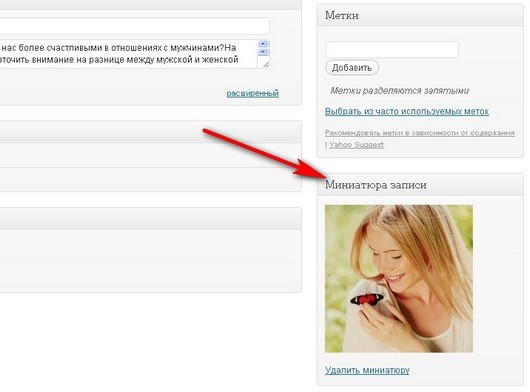
Первое что нужно сделать, так это проверить включена в вашей теме функция миниатюры в WordPress. Для этого зайдите в консоль далее «Записи» и посмотрите, есть ли у вас в правом сайдбаре внизу бокс «Миниатюра записи».

Если есть значит все нормально, а если нет, не страшно. Откройте файл вашей текущей темы functions.php и вставьте в него эту функцию:
add_theme_support('post-thumbnails');
После этого у вас в админке появится это окно. И в нем мы будем задавать картинку, которую нужно будет выводить в анонсе на главной странице.
Теперь нам надо сделать, чтоб на главной странице выводился не целый пост, а только анонс, в wordpress такая функция уже есть, только мы ее немного доработаем, и будем использовать для нашей цели.
Открываем файл index.php и находим в нем вот такую функцию:
<?php the_content() ?>
И просто меняем ее вот на этот код:
<?php the_post_thumbnail(array(150,150), array('class' => 'alignleft'));?>
<?php the_excerpt() ?>
<a href="<?php the_permalink(); ?>">Читать далее</a>
Первая строчка этого кода отвечает за вывод миниатюры, той которую мы задали при написании поста в боксе «Миниатюра записи». Цифры 150 – это размер выводимой картинки, в принципе вы можете написать любой. Далее идет функция, которая заставляет текст обтекать картинку слева (можно сделать справа)….
// выравнивание справа
the_post_thumbnail('thumbnail', array('class' => 'alignright'));
// выравнивание слева
the_post_thumbnail('thumbnail', array('class' => 'alignleft'));
// центрирование
the_post_thumbnail('thumbnail', array('class' => 'aligncenter'));
//с помощью стилей CSS, например класс – one:
the_post_thumbnail('thumbnail', array('class' => 'one'));
Вторая строчка кода отвечает непосредственно за вывод анонса. Мы к нему еще вернемся…
Третья строчка это ссылка на вашу статью, надпись вы так же можете изменить на свое усмотрение.
Теперь вернемся к оформлению анонса и текста в нем. Первое ради чего вся эта затея, это конечно количество слов, которое будет выводиться. Это определяется методом «Научного тыка», и зависит от размера картинки, шаблона и ширины поля для текста на главной странице.
Второе это оформление самого текста, т. е. форматирование. Например, выше упомянутый скрипт не поддерживает форматирование. А красиво и правильно оформленная страница всегда привлекает больше внимания ваших читателей.
Теперь займемся делом. Снова открываем наш файл functions.php и добавляем в него следующую функцию:
function improved_trim_excerpt($text) {
global $post;
if ( '' == $text ) {
$text = get_the_content('');
$text = apply_filters('the_content', $text);
$text = str_replace(']]>', ']]>', $text);
$text = preg_replace('@<script[^>]*?>.*?</script>@si', '', $text);
$text = strip_tags($text, '<p>,<br>,<h2>,<h1>,<em>');
$excerpt_length = 32;
$words = explode(' ', $text, $excerpt_length + 1);
if (count($words)> $excerpt_length) {
array_pop($words);
array_push($words, ' ...');
$text = implode(' ', $words);
}
}
return $text;
}
Для того чтоб не было конфликта, отключаем стандартный the_excerpt и включаем наш усовершенствованный, добавив еще один код:
remove_filter('get_the_excerpt', 'wp_trim_excerpt');
add_filter('get_the_excerpt', 'improved_trim_excerpt');
Сейчас объясню, что мы сделали. Нас интересуют следующие строки:
Строчка—
$text = strip_tags($text, '<p>');
отвечает за html теги в анонсе, сюда можно добавить другие теги, которые вам необходимы например:
$text = strip_tags($text, '<p>,<b>,<a><br>,<strong>');
таким образом, вы получите полноценный анонс записи с форматированным текстом.
Строчка—
$excerpt_length = 80;
Отвечает за то, сколько слов мы хотим выводить в анонсе (метод «Научного тыка») в данном случае 80
Эта строчка—
array_push($words, '[...]');
отвечает за то, чем заканчивается анонс. Думаю, вы часто видите этот не очень красивый […] — знак окончания текста. Убираем его, или можете заменить на что-то свое.
array_push($words, ' ');
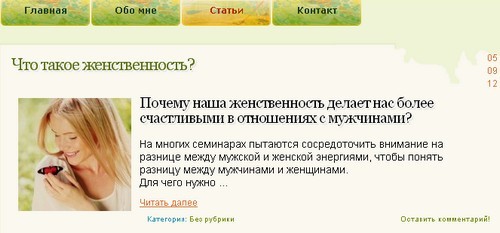
Вот и все, теперь ваши анонсы и миниатюры wordpress блога будут выглядеть на все 100%!
примерно вот так:

Если у вас есть какие-то вопросы, пишите их в комментариях, постараемся разобраться вместе, ну а если у вас есть что-то дополнить буду рад.
- Установка WordPress на хостинг - 11.05.2017
- Хостинг для WordPress - 26.04.2017
- 7 советов как ускорить WordPress - 18.01.2017
- WordPress плагины вывода популярных постов - 25.07.2016
- Готовим ваш сайт для мобильных устройств? - 29.06.2016
|
Как преодолеть технические сложности
|
Javascript + jQuery
|
Профессиональный сайт за один день.
|




Очень полезная статья! Я и раньше периодически просматривал Ваши темы. Много ценного. А вот я 2 дня бьюсь над проблемой: нашел и поставил новую тему (понадобились колонки были разной ширины) а слайдер не работает.
@Виталий Парчинский, а какой слайдер? Скинте ссылку посмотрим…
непонимаю где ты эту функцию нашел в index.php.У меня ни в одной теме нет такого, как быть.
@Денис, видимо у вас особенные темы, за вывод главной страницы и ее оформление в wordpress отвечает файл index.php. Главная — это страница вывода ленты постов. Просто у вас может она немного по другому выглядит… Но контекст-то выводит какая-то функция…?
@Александр, Ну у меня вообщем такая проблемка, есть рубрики в них анонсы записей, если я ставлю полный размер по он миниатюру выводит слева, если ставлю какойнить сайбдар то он выводит сверху и притом над заголовком записи.Если знаете помогите
@Денис, кинте ссылку, надо посмотреть…
@Александр, вот я создал первую запись она с миниатюрой, все остальные без.
@Денис, вам надо править css стили темы и шаблоны страниц блога и настраивать их под ваш вкус. Просто ваша тема так сделана изначально, видимо автор темы так ее задумал. Посмотрите в настройках темы, может там есть другие варианты настройки вида шаблона…
@Денис, Увы там есть настройки но не те которые мне нужны(
@Денис, тогда вам остается только самому поправить css стили и шаблоны темы.
спасибо огромное! целый вечер ломала голову как вывести анонс с картинкой, пока не нашла ваш сайт. Очень все понятно и доступно описано. Добавила в закладки!
@Светлана, я рад что помог вам! Заходите еще. 🙂
Александр — добрый день!
Не поможете? Сайт cultobzor.ru
В самом низу есть блок новостей во всю длину основной части, сейчас выводится титл, картинка и заголовок… Хотелось бы выводить и часть текста.
Не являюсь специалистом, поэтому нужна помощь…
В коде есть строка —
Я так понял этим накладывается ограничение по выводу только заголовка, без части текста…
Есть ли возможность выводить часть текста статьи?
Заранее спасибо!
Вот кусочек кода отвечающего за этот блок:
have_posts()) : $my_query->the_post();$do_not_duplicate = $post->ID;
?>
»
<a href="" rel="bookmark" title="">
Дата: - - @ :
<a href="" rel="bookmark" title=" ">
<img src="/scripts/timthumb.php?src=/&w=90&h=90&zc=1&q=100"
alt="" class="thumb-medium" width="90px" height="90px" />
<a href="" rel="bookmark" title=""><img src="/images/read_more.jpg" alt="Read More" />
@Кирилл, добавьте после строки с кодом timthumb.php перед открывающимся кодом ссылки, вот этот код
цифры это количество знаков выводимых в тексте, определите опытным путем.remove_filter('get_the_excerpt', 'wp_trim_excerpt');add_filter('get_the_excerpt', 'improved_trim_excerpt');
Подскажите, в какой файл нужно добавить этот код?
@salbey, этот код добавляется в файл functions.php
Добавил, не хочет форматировать анонс… наверное, потому что у меня шаблон не типовой.
Здравствуйте! Проблема вывода фото в краткой новости материала. Если с компа загружаю фото, то его можно увидеть и в краткой, и полной новости. Если с библиотеки загруженных фото сайта, то только в полной новости, а в краткой еще раз повторяет название статьи у виде ссылке. Вот первая новость с фото с компа и две другие с сайта https_//dzerkalo.kr.ua/?cat=22 . Подскажите, пожалуйста, что нужно подправить.
@dzerk, ваш сайт заблокирован «Сертификат безопасности сайта не является доверенным!» поэтому ничего сказать не могу (
@Александр, захожу на сайт. нормально. а как сделать что б сайт был доверенным?
@dzerk, надо обратиться к хостинг провайдеру чтоб обновили сертификат безопасности. Я заходил на ваш сайт по ссылке оставленной в коменте, а там https://
Добрый день!
Подскажите пожалуйста! Решил сделать анонсы статей с миниатюрами. На главной все получилось, а вот в категориях не показывает миниатюры в анонсах.
Могу предоставить доступ к сайту или написать сюда код категории. Кстати, у меня эти файлы находятся в разделе loop.php
@Михаил, для категорий надо отредактировать файл отвечающий за архивы, сделать по аналогии с главной.
Статья то что надо! Перерыл кучу информации, а нашел решение своей проблемы именно здесь. Большое спасибо!
@Виктор, спасибо, рад что помог! )
Спасибо, Александер!
Очень нужное.
А теперь вопрос. Можно ли вывести анонсы с (img-mini) с двух разных рубрик на одну страницу в блок, где размещается контент?
P.S. Статичная-главная страница и вместо основного контента находятся два блока (левый и правый), где размещаются анонсы рубрик ( новости, публикации )
С уважением, Семён.
@Семён, анонсы вывести можно. У меня как раз на главной так и сделано.
Доброго времени суток Александр! Статья ваша меня заинтересовала, пригодится в будущем обязательно, за что спасибо. С WordPress работаю совсем недавно и после поисков подходящего шаблона остановился на Graphene. Подходит мне идеально по всем параметрам, но есть одна проблема. Все дело в том что он выводит дефолтные миниатюры 150х150 пикселей что есть не очень удобно.Подскажите какой код задает эти миниатюры и что сделать чтобы его изменить.
В параметрах медиофайлов выставленные значения не работают а сам шаблон не поддерживает редактирование размеров файлов.На сайте авторов данного шаблона http://www.graphene-theme.com/ — и миниатюры совсем другие да и выводятся по 2.Кстати можно ли реализовать это? то есть вывод двух превьюшек? Заранее спасибо.
@Алексей, размеры миниатюр, задает код в файле header.php или может быть index.php. в подобном контейнере:
div class="thumbnail"цыфры 150 надо поменять на те, которые вам нужны…На сайте авторов, выведены посты в два столбца, а размер миниатюры подобран под размер столбца на всю ширину анонса. Это можно сделать, только нужно править шаблон или если есть настройки шаблона выбирать там опцию — текст постов в две колонки.
Александр, спасибо, с миниатюрами разобрался. Буду двигать в направлении вывода двух колонок. К сожалению в шаблоне этого не предусмотрено. Спасибо за совет.
@Алексей, вот здесь можете посмотреть как вывести записи в два столбца http://studio.visionmax.ru/wordpress-vyivod-postov/
Сделал все как у вас.. Но миниатюрка получается сверху а не слева… текст идет под ней… а надо именно слева… что ж не так то…
@Дмитрий, дайте ссылочку, посмотрю что не так.
@Александр, РАЗОБРАЛСЯ!!!!!!!!!! Спасибо)))))
dclub.kg
добрый день, Александр! помогите, пожалйста, разобраться.
у меня на сайте http://mybiser.ru/ раньше не было миниатюр, в публикации добавляла картинку через Nextgen Gallery. но недавно захотела сделать вывод похожих новостей с картинками и понадобились миниатюры. подскажите, как сделать миниатюры для старых сообщений?
@Наташа, Вы можете воспользоваться этой статьей, правда картинки(миниатюры) вам в старые посты придется вставлять в ручную и убирать старые то же. Если у вас в постах уже есть картинки то можно воспользоваться вот этой моей статьей http://studio.visionmax.ru/miniatyuryi-wordpress/
Все здорово! Работает!
А как бы еще название статьи в анонс вывести. И уж совсем было бы здорово, если бы между названием и текстом можно было вставить дату создания.
@Ольга, так ведь название и выводится, а про дату, мне надо взглянуть на ваш сайт, скиньте ссылку.
@Александр,
хм… у меня название не выводится почему-то.
ссылка www.alona38.ru раздел Новости
@Ольга, а «новости» у вас это лента блога или рубрика?
@Ольга, а «новости» у вас это лента блога или рубрика?
«Новости» — это рубрика.
Но вывожу я ее на страницу. Дело в том, что мне не удалось рубрику засунуть в верхнее меню, поэтому пришлось конструировать страницу.
@Ольга, если это рубрика вам необходимо проделать те же манипуляции с файлом archive.php, т. е. вставить в него код вывода как на главной.
@Александр, у меня вообще нет такого файла, я его удалила за ненадобностью. Я работаю с файлом page-news.php — шаблон, который создан специально для страницы новостей
@Ольга, вообще-то такие файлы удалять нельзя )) это служебные файлы шаблона, тогда все что описано сделайте с вашим файлом.
Добрый день, Александр! помогите, пожалуйста, разобраться, как нужно отключать стандартный the_excerpt , нужно что то удалить? Или без удаления добавлять следующий код? Если я просто добавляю, то получаются огромные буквы.
Для того чтоб не было конфликта, отключаем стандартный the_excerpt и включаем наш усовершенствованный, добавив еще один код:
remove_filter(‘get_the_excerpt’, ‘wp_trim_excerpt’);
add_filter(‘get_the_excerpt’, ‘improved_trim_excerpt’);
@Елизавета, данный код надо просто добавить в файл functions.php
@Александр, к сожалению ничего не получается
@Елизавета, вам надо просто исправить стили оформления или отключить их в новом коде.
А как и где это исправить стили оформления или отключить их в новом коде?
@Елизавета, стили правятся в файле стилей .css
Добрый день, нужна ваша помощь. Скажите, пожалуйста, что нужно сделать, чтобы миниатюры не сдвигались в рубриках (подрубриках). Отправляю ссылку для наглядности, потому что могу некорректно разъясняться, заранее спасибо!
@Галина, нужно добавить текст, так чтоб он обтекал картинку.
Не выходит (((
@Галина, что не выходит? Я не вижу чтоб вы добавили текст…
Александр, наполнила текстом ту статью, у которой смещается миниатюра (Пышка), но результат остается прежним — миниатюра съезжает в сторону. Помогите, пожалуйста.
@Галина, нужно все посты наполнять текстом и МАКИ тоже и потом смотреть…
Александр, добрый день!
Простик хороший.
Но у меня с миниатюрами проблем нет (все хорошо организовано в теме и меня все устраивает)
НО! Проблема в другом.
Возможно сделать вывод миниатюры только в анонсе, а в полной записи НЕ ВЫВОДИТЬ?
Я конечно понимаю, что это возможно, но КАК?
За ранее спасибо)))))))))
@Goldgraff, да это возможно, просто в записи не надо вставлять картинку, а в миниатюре наоборот указать картинку. Тогда в анонсе она будет а в записи нет.
спасибо Александр за простое и действенное решение. Вот только произвольные типы постов не хотят слушаться ) миниатюра лезет верх и ограничение на кол-во слов не работает с ними.. А вот со стандартными типами постов все в пордяке.
ЗЫ
но мы не сдаемся ) и будем искать решение
@Kadi, можно попробовать с помощью css решить проблему или дорабатывать php код вывода произвольных постов.
@Александр,
разобрался с проблемой )
все дело было в «рыбе». я поленился заполнить пробные произвольные посты каким-нибудь осмысленным текстом и скопировал одно и то же слово много раз (типа абзац %)). А как оказывается одинаковые слова не суммируются и из-за этого абзац получался большим и соответственно миниатюра лезла верх..
Пробую реализовать подсчет не по кол-ву слов, а по кол-ву символов. Т.к. слова имеют разную длину, то и анонсы получаются разной длины.
Александр, скажите, а как сделать, чтобы «Читать далее» было не с правой стороны, а с левой?
@Екатерина, необходимо в стиле text-align, right поменять на left
А это в каком файле находится?
@Екатерина, это находится в файле стилей вашей текущей темы, с расширением .css
У меня проблема с сайтом. Текст в комментах практически неразличим В чём может быть проблема?
@Марина, вам нужно поправить стили для текста, в файле стилей вашей текущей темы.
Александр, а не поможете с обратной проблемой? Как сделать, чтобы картинка, которую я задаю в начале полной новости, не выводилась в короткой? В короткой я задаю миниатюру и полноразмерная картинка из полной новости мне не нужна. Как ее убрать?
Вы можете вставить любую картинку в анонс. Просто задайте ее в блоке «задать миниатюру» в редактре статей справа внизу.
@Александр, так я ее задал, с миниатюрой проблем нет.
В тексте новости я сначала вставляю картинку потом идет текст. Добавляю через пару предложений разрыв и получается, что эта картинка перед текстом, которая мне нужна только в полной новости, отображается и в анонсе. можно ее как-нибудь из анонса выпилить?
@iScrag, можно попробовать убрать с помощью стилей. Или ограничите количество слов в анонсе так, чтоб не захватывал вторую картинку, но текста должно быть столько чтоб обтекал картинку, иначе будет не красиво…
@Александр, решил проблему с помощью связки . Текст выше нее попадает в анонс, все что ниже в полной новости.
P.S. Сделайте что-нибудь с формой написания комментария — она постоянно чистится, если оторваться от комментирования.
@Александр, упс, код в предыдущем комментарии не отобразился. там связка «more и noteaser»
Александр, доброго дня!
А вот такая задачка: нужно, чтоб текст в описание (excerpt) брался после 100-го знака (или 15-го слова), после новой строки.
@Игорь, с такой задачей не сталкивался, поэтому подсказать не могу. Попробуйте поискать в инете )
Здравствуйте! Почему при попытке поменять $excerpt_length = 32; на другую цифру при обновлении ничего не меняется?
@Андрей, я думаю, что у вас закэшировалась страница. Попробуйте очистить кэш браузера и перегрузите страницу.
Александр, добрый день!
Вопрос такой — вывод миниатюр в анонсе постов на главной странице ранее был реализован с помощью скрипта timthumb. В настоящее время скрипт не работает и миниатюры не выводятся. (Сайт не мой (друг обратился с вопросом)) Ваш совет нравится, но пока не пробовал — не знаю, надо ли отключать этот скрипт и если «да», то как. Если знаете — подскажите, пожалуйста.
@Александр Костерин, скрипт отключать надо, просто удалите файл timthumb.php и после этого исправьте код вывода миниатюр в шаблоне на новый.
Понял, спасибо!
Все работает отлично! Спасибо!
Пожалуйста, рад что помог!
Здравствуйте. Вы, наверное, самый «живой» программист в сети). Тыкаюсь со своей проблеммой куда только можно, но решения не нахожу, может быть вы поможете. Установил на сайт магазин-партнерку, и в процессе выяснилось, что все фото товаров в категориях дублируются. Как, например, здесь: _http://sunny-site.ru/type/aksessuary. Шаблон автоматически подгружает верхнюю миниатюру, не регулируемую по ширине. Регулирование попробую вашим методом, но можно что-либо сделать, чтобы исключить миниатюры для определенной рубрики? При чем адрес каждой картинки берется как для миниатюры вордпресс, так и для товара из плагина. Большое спасибо.
@Эрик, Вам просто нужно убрать из шаблона функцию вывода этой миниатюры и она исчезнет.
Если бы я знал, где это). Шаблон старательно просмотрен и «проэкспериментирован» со всеми thumbnail, img, jpeg и рх во всех файлах без исключения. Замена content на expert приводит к исчезновению всей информации товара вместе с картинкой. Ваш способ тоже не помог — из всех content файла index.php строки the_content попросту нет. Поэтому заменить ее и добиться уничтожения сведением цифр миниатюры к нулю невозможно.
@Эрик, я могу разобраться, если дадите доступ по ftp протоколу…
Огромное спасибо. Данные отправил вам почту.
Здравствуйте! У меня почему-то миниатюра выводилась в анонсе вместе с большой картинкой. а после того, как я отредактировала файл index. php так, как Вы советуете в статье, стало отображаться 2 маленьких картинки.
Что посоветуете сделать?
@Ангелина, вы видимо не полностью удалили старый код вывода анонсов…
Добрый день! Как убрать вывод миниатюры в пост, а оставить только в анонсе? Уже мозг весь сломал) В основных фахлах шаблона темы ничего свзанного с миниатюрами нет, они палюбому выводятся с помощью timthumb.php, как его можно поправить?
@pivkop, просто в тексте не нужно вставлять картинку, а задавать ее только в боксе миниатюры.
Все сделал по инструкции, однако текст анонса выводится очень близко к миниатюре, можно ли это исправить (_http://just-movie.ru/)
@Алексей, задайте в стилях для картинки эти отступы.
Здравствуйте! А как вывести миниатюру в анонсах РУБРИК? Функция миниатюры записи имеется, но работает она только в отношении главной страницы. Готова в каждом анонсе выводить ее в ручную только подскажите как.
@Юля, для рубрик как правило надо отредактировать файл отвечающий за архивы, сделать по аналогии с главной.
@Александр, а немного поконкретней (для чайников), если это возможно?
@Юля, за вывод ленты рубрик отвечает файл archive.php в нем есть функция вывода анонсов, такая же ка и файле index.php вывода ленты постов, вот ее и нужно заменить на такую же как и в index.php, то есть новую, о которой говорится в посте… Надеюсь понятно объяснил? ))
Спасибо большое )))
Александр, здравствуйте!) К сожалению, подписка на ваш сайт не сработала, и не удалось поблагодарить вас за помощь. Наткнулся на эту страничку снова, в поиске решения проблемы выведения окна с заданным текстом, при наведении на любую миниатюру. Но беспокоить вас снова просто неудобно). Огромнейшее спасибо вам за помощь в решении предыдущей задачи!). Просто не описать, как выручили. Удачи вам, и всех благ в наступающем Новом Году!!
@Эрик, спасибо! Рад что помог. ) Спасибо за поздравление! И вас с наступающими!
Добрый день, Александр!
У меня такая проблема: если заполнить поле «Подпись» в полном изображении, то в полном тексте надпись появляется снизу изображения, как и нужно, а в анонсе этот текст появляется на месте первого абзаца. При этом поле «Подпись» в миниатюре не заполнено. Если убрать текст из поля «Подпись» в полном изображении, то в анонсе все правильно отображается.
Как сделать так, чтобы подпись к изображению появлялась в полном варианте под изображением, а в анонсе этот текст не отображался?
@Владимир, просто нужно убрать функцию вывода подписи из файла index.php
Несовсем понял, какую фнункцию.
@Владимир, функцию вывода подписи к миниатюре.
В index.php за вывод миниатюры отвечает следующий код:
‘alignleft’));?>
Какую тут функцию убрать?
@Владимир, это не полный код! Код который нужно искать имеет class=»wp-caption-text»
Очень неубодный тут модуль комментов.
@Владимир, а чем не удобный?
Александр, мне надоело уже по несколько раз текст комментария набирать, он постоянно куда-то исчезает, форматирование разъезжается (Ubuntu, Firefox), нужно постоянно удалять текст подсказки из обязательных полей. Я знаю про класс, отвечающий за вывод (wp-caption-text), но он только в стилях упоминается.
@Владимир, ну так вот и ищите код с этим классом в файле index.php
‘alignleft’));?>
Больше нет ничего, отвечающего за вывод миниатюры в index.php
@Владимир, это вывод картинки, а я сказал искать вывод текста «Подписи».
У меня вообще сайт перестал работать после ввода вашего кода в function.php
function improved_trim_excerpt($text) {
global $post;…
попробовал восстановить сайт через резервную копию , а записи исчезли то есть нету статей и заголовк. что делать?
уфф….проблема решилась.сайт восстановил)))только вот скажи пожалуйста куда в function.php вставлять код(после каких кодов) вот этот:
function improved_trim_excerpt($text) {
global $post;
if ( » == $text ) {
$text = get_the_content(»);
$text = apply_filters(‘the_content’, $text);
$text = str_replace(‘]]>’, ‘]]>’, $text);
$text = preg_replace(‘@<script[^>]*?>.*?</script>@si’, », $text);
$text = strip_tags($text, ‘<p>,<br>,<h2>,<h1>,<em>’);
$excerpt_length = 32;
$words = explode(‘ ‘, $text, $excerpt_length + 1);
if (count($words)> $excerpt_length) {
array_pop($words);
array_push($words, ‘ …’);
$text = implode(‘ ‘, $words);
}
}
return $text;
}
И еще как отключить excerpt?
@МистерWP, рад что проблема решилась. Код вставляется после <?php
Как отключить excerpt написано сразу после основной функции…
Александр, добрый день. Очень понравились Ваши объяснения. Помогите, пожалуйста. Как в рубрике http://www.avtoexpert.pro/category/strahovanie сделать перенос строк (1 строка — адрес, 2 — телефон, 3 — время работы и т.д.), а то все в одну строку. Целый вечер бьюсь, ничего не могу найти. Заранее большое Вам спасибо. Буду ждать ответа.
@Евгений, если не получается сделать перенос строк в визуальном редакторе, попробуйте перейти в текст и после перед словом которое должно идти с новой строчки добавьте тег
@Александр, спасибо. Я по праве говоря, имел ввиду немного другое, но все равно спасибо, разобрался. Еще один вопрос, правда немного не в тему. Сайт лучше продвигать статьями или комментариями к статьям? Как-то давно сделал страницу сайта в стиле вопрос-ответ. Весь сайт давал трафик 150 человек, 130 из них только эта страница. Я тогда понятия не имел, что такое оптимизация. Ничего не оптимизировал, ПРОСТО написал и получил такой результат. Сейчас хочу получить нечто подобное от комментариев. Возможно ли это? Буду Вам признателен, если Вы, как профессионал, дадите развернутый ответ. Заранее спасибо.
@Евгений, здесь(в коментах) развернутый ответ трудно дать…. А коротко, могу сказать, что лучше продвигать статьями. Комментарии уже не дают такого эффекта как раньше и поисковиками не сильно учитываются. По-прежнему актуальны ссылки, чтоб не говорили….
Подскажите пожалуйста, как в теме вордпресс «twenty thirteen» сделать вывод анонса, так, чтобы текст обтекал картинку расположенную слева? Никак не получается, картинка по центру, а ссылка с заголовком снизу.
@Роман, так сделайте все как описано в этой статье и картинка будет слева…
@Александр, пробовал, не получается. Дело в том, что там код немного другой. В шаблоне одни функции. Картинку кое-как получилось сделать слева, но вот описание и заголовок ссылкой снизу, а мне необходимо сделать как описано у вас выше, т е слева от картинки.
@Роман, кинте ссылку на ваш сайт, взгляну…
Добрый день! Добавляю это в functions.php и сайт вообще перестает работать, куда именно его вставить правильно?
function improved_trim_excerpt($text) {
global $post;
if ( » == $text ) {
$text = get_the_content(»);
$text = apply_filters(‘the_content’, $text);
$text = str_replace(‘]]>’, ‘]]>’, $text);
$text = preg_replace(‘@<script[^>]*?>.*?</script>@si’, », $text);
$text = strip_tags($text, ‘<p>,<br>,<h2>,<h1>,<em>’);
$excerpt_length = 32;
$words = explode(‘ ‘, $text, $excerpt_length + 1);
if (count($words)> $excerpt_length) {
array_pop($words);
array_push($words, ‘ …’);
$text = implode(‘ ‘, $words);
}
}
return $text;
}
remove_filter(‘get_the_excerpt’, ‘wp_trim_excerpt’);
add_filter(‘get_the_excerpt’, ‘improved_trim_excerpt’);
@Женя, это вставляется после <?php, пример работает на этом сайте…. если у вас не работает значит вы что-то сделали не правильно…. Еще при копировании может не правильно вставляться функция, меняются некоторые знаки, проверьте…
Здравствуйте!
Просмотрел множество источников и только у вас нашёл полное описание вывода миниатюр с текстом.
Помогите разобраться со стандартной темой Twenty Twelve (WP последней версии): в файле index.php темы отсутствует значение «the_content» и возник вопрос о том, в какое место следует вставлять приведённый вами код?
Заранее благодарю за ответ.
@Вадим, в этой теме есть файл content.php, так вот это в нем.
@Александр, Большое спасибо за ответ!
Возник следующий вопрос. Этот код вставил и далее возникли сложности с файлом functions.php: в нём отсутствует функция «the_excerpt», пытался приведённый вами функцию «function improved_trim_excerpt» поставить поочерёдно в конец и в начало файла, но безуспешно: ссылки в анонсах остаются нерабочими… Подскажите, что делать. Заранее благодарю.
@Вадим, не совсем понял, какие ссылки?
@Вадим, Имел в виду линки «Читать далее» не раскрывают посты, комментарии не показываются. С работающего сайта пришлось убрать.
Вчера вечером ставил эксперимент на Денвере с новой установкой WP, то же самое повторилось (плагинов на Денвере нет никаких, чистая установка WP).
Пробовал большой код («function improved…») ставить до и после «remove_filter…» в файл «content.php» тоже не помогло.
Спасибо за ответ.
Спасибо за ответы. Решил проблему при помощи прописывания кода
в постах. Получилось именно то, чего я и хотел добиться. Результат можете посмотреть на сайте ravik.su
@Вадим, я сразу не понял, да, если нет ссылок приходится немного дополнять код, но это не связано с темой поста )) поэтому и не уточнял. Я прописывал код
" >Продолжить чтение этой статьи »дополнительно…@Александр, Спасибо за ответ. Возьму на вооружение на будущее. Хотя терзают меня сомнения в необходимости изменения кода, если можно коды прописать в постах и выставить индивидуальные размеры миниатюр к каждой записи
@Вадим, слишком заморочено (ИМХО) 🙂
@Вадим, да у вас все нормально сейчас. )
@Александр, Спасибо. И последний вопрос, не по теме поста. Если можно, ответ в двух словах. Вы используете в комментариях плагин антиспама не Akismet, а какой-то другой. Чем он лучше?
Вопрос возник потому, что на старых моих сайтах боты обходили все плагины антиспама, которые я пытался выставлять. От ботов-роботов спас только Akismet
@Вадим, я использую и Akismet и капчу немного модернизированную мной…
Вы даже не представляете, как Вы мне помогли!!!!! Танцую от счастья!
Добрый день. Просьба подсказать, как можно сделать, чтобы на сайте в анонсах статей выводились первые изображения из статей одинакового размера? Спасибо.
@Leonard, для этого существуют специальные хаки wordpress, с использованием соответствующих скриптов… поищите в инете.
Александр, добрый день! У меня возникла неожиданно проблема:перестали показываться картинки на главной странице. В посте они есть. Нажимаю на » читать дальше», открывается пост, и там всё в порядке. Раньше такого не было. Что могло произойти? В чём причина? Помогите, пожалуйста. Заранее Вам благодарна. Извините за беспокойство. Мой сайт:http://uspehavsem.ru
@Anna, у вас видимо не указана миниатюра в редакторе статей. Поэтому и не отображается на главной.
@Александр, я не пользовалась миниатюрами, а вставляла картинки из своей папки «картинки». До этих пор они отображались без проблем. Спасибо.
@Anna, проанализируйте, что вы делали в последнее время с сайтом…. Обновления(установка) плагинов, движка или какие другие изменения.
Александр, большое вам спасибо за помощь. Уже во всём разобралась, всё в порядке. Вам — здоровья, всего самого доброго и светлого!!!!!!
Александр, я сменила шаблон на WP В прежнем была функция вывода миниатюр, были красивые картинки в анонсах одинакового размера. Новая тема не поддерживает эту функцию. Но в анонсах рядом с добавленными картинками появились пустые рамки, причем разных размеров. Там где были картинки удалены и были только миниатюры, просто пустые рамки. Ставила код add_theme_support(‘post-thumbnails’); но ничего не поменялось. Взгляните пожалуйста. Не хочется менять, очень уж необычный шаблон, у Гудвина нашла.
@Людмила, у вас просто видимо в шаблоне не правильно прописан код-ссылка на картинку…
Да и еще содержание рубрики Новости куда-то исчезло. в общем беда да и только.
@Людмила, здесь так же нужно смотреть, есть ли код в шаблоне для вывода описания рубрик.
@Александр,здравствуйте!У меня такая проблема,когда я задаю миниатюру она у меня выводиться не слева от текста а сверху по середине над ним, что делать?
@Miks, нужно смотреть код вывода миниатюр и поправить его, видимо так задано у вас в шаблоне.
Добрый день!
Подскажите пожалуйста как уменьшить размер от миниатюры до текста записи, вернее расширить текст и сдвинуть влево к картинке. Для наглядности ссылка http://tobaccoseeds.ru/category/action
@Roman, вам нужно уменьшить значение отступа слева margin: 0px 0px 0px 320px; в файле стилей шаблона строка 1203
Первый сайт, на котором указана нужная информация, по данному вопросу. Все получилось. Спасибо.
Добрый день!У меня вопрос такой,имеется главная страница сайта (статическая) на странице есть миниатюра и хотелось бы справа от неё поместить небольшой текст.
Подчёркиваю,просто текст,который всё время будет находиться рядом с миниатюрой и не является ссылкой.
Перечитал уйму статей,но внятного и простого ответа не нашёл.На WordPress сайт создаю впервые,так что не судите строго если спрашиваю глупость.
Заранее благодарю!
@Никита, честно говоря, не совсем понял вопрос… )
Здравствуйте Александр.
Я у себя на сайте обновила версию темы Graphene , много настроек сбилось. Самое бросающееся в глаза это исчезли миниатюры из анонсов с главной страницы. У меня они сейчас на главной все анонсы разного размера с фотографией полного размера. Хотя в рубриках отображается всё так как нужно.
В настройках медиафайлов у меня миниатюра задана 150 х 150. Попробовала в записи задать миниатюру, тоже не помогло.
Прочитала Вашу статью, но не пойму вместо какой строки мне нужно вставить код. У меня в файле указанной Вами строчки нет. Вот мой файл index.php:
Где здесь вставить код?
@Валентина, видимо в вашей теме за вывод ленты постов отвечает другой файл, просто нужно найти какой….
А если я хочу чтоб отображалась только миниатюра, без текста. Миниатюра по нажатии на которую открывался соответствующий пост. Заранее спасибо
@Роман, для этого нужно убрать код вывода текста и надписи «читать далее»
">Читать далее
А какой именно index.php открывать? В какой папке? Никак найти тот самый не могу(
@Баграт, в папке с темой
Александр, добрый день! Подскажите, делаю все как в статье, но на главную помимо миниатюры выводится картинка в полном размере прямо перед заголовком. Хотя к записи прикрепляю только миниатюру через консоль и все…
Или подскажите как изменить Ваш код по аналогии с этим:
functions.php
[code]function bloggood_ru_image() {
global $post, $posts;
$first_img = »;
ob_start();
ob_end_clean();
$output = preg_match_all(‘//i’, $post->post_content, $matches); // выдираем первый имагес
$first_img = $matches [1] [0];
// Если картинка в посте отсутствует, тогда выводим изображение по умолчанию (указать путь и имя к картинке)
if(empty($first_img)){
$first_img = «/img/default.jpg»;
}
return $first_img;
}[/code]
index.php (в моем случае это content.php)
[code]<img src="» alt=»» width=»250″/>[/code]
Как сделать чтобы схема была как у Вас (текст обходил миниатюру справа и т.д.), но картинка бралась автоматом из первой добавленной к статье, новости и пр.? Как я указал в примере кода
Александр, скорее всего вы не убрали старый код вывода миниатюры.
По обтеканию картинки вот статья http://visionmax.ru/obtekanie-kartinki-tekstom/
Доброго времени суток.
Сколько лет, а Ваша статья не потеряла актуальности. Я тоже воспользовался Вашим советом и всё получилось, но с двумя неприятными нюансами.
1. Задал обтекание текстом справа, но если текста не много, то миниатюра «наезжает» на заголовок подлежащего анонса (даже не на, а под фон) и взаимодействует с ним, заставляя «обтекать» текст заголовка как и сам анонс, которому принадлежит миниатюра.
2. Добавил код для вывода форматированного текста в анонс. В статьях всё просто замечательно, а вот в галереях в анонс прописался код самой галереи такого примерно вида
#gallery-1 {
margin: auto;
}
#gallery-1 .gallery-item {
float: left;
margin-top: 10px;
text-align: center;
width: 33%;
}
ну и дальше в том же духе.
Пока я «код форматирования» убирать не стал — просто закомментил его «до выяснения».
Хотелось бы узнать может у Вас уже есть готовое решение по исправлению этих проблемок?
Здравствуйте! По обтеканию картинки вот статья http://visionmax.ru/obtekanie-kartinki-tekstom/ чтоб картинка не наезжала ))
В галереях, нужно смотреть, как выводятся анонсы? Может конфликт плагина галереи с шаблоном или еще что…
Большое спасибо за подсказку — всё получилось в лучшем виде!
Здравствуйте Александр, подскажите никак не могу разобраться как в полной записи не выводить миниатюру, а только в анонсе? Если можно подробней.
Нужно просто в шаблоне записи файл single.php удалить код вывода миниатюры. В некоторых темах такая функция предусмотрена в настройках темы.Что-то типа этого
'alignleft'));?>здравствуйте, а как в полной записи вывести миниатюру full на всю ширину колонки
спасибо!
Установите в коде нужную вам ширину миниатюры, равную ширине колонки.
Автор, помогите пжста! Как сделать, чтобы заголовок был справа от миниатюры, а не сверху? Никто не знает.
Чтоб заголовок статьи был справа от миниатюры, нужно код вывода миниатюры вставить перед кодом вывода заголовка статьи.
Спасибо за долголетие (публикации) 🙂
Возник вопрос: а если к публикации не имеется изображения (бывают и такие), как сделать, чтобы в миниатюре анонса было не пусто, а выводилась картинка по умолчанию?
По вашему вопросу в инете очень много инфы, https://yandex.ru/ Просто описать в двух словах в комментах не получится…
Александр, здравствуйте! Вроде как все понятно. Но у меня вообще странная проблема возникла. Все было хорошо. Вдруг пару дней назад такое: на Главной при загрузке сайта текст (анонс) на секунду возникает справа и тут же перемещается вниз — под миниатюру. Пыталась по вашей статье что-то исправить. Не получилось. В чем может быть проблема?
Татьяна, попробуйте отключить ваши плагины новогодних украшений, кажется они конфликтуют с темой….
Спасибо большое! Даже не подумала о таком: этот плагин на других сайтах стоит и без проблем. Все теперь на своих местах! 🙂
Спасибо за хорошую статью. А можно ли сделать, чтобы картинка из анонса выводилась в полном размере на странице самой записи? Понимаю, что ковырять надо single.php, но не очень понимаю в каком ключе. Проблема в том, что макет адаптивный, на bootstrap, потому точные значения выставлять не очень хотелось бы.
Посмотрите вашу функцию вывода, попробуйте убрать размер миниатюры вообще(по аналогии с моим кодом) или поставить размер в процентах.
В статье нашел, как вставить миниатюру в анонс, а вкомментах — как убрать ее со страницы записи. Спасибо Вам!
Здравствуйте! У меня childtheme тема generatepress и там при добавлении записи есть возможность добавить изображение и это изображение появляется в анонсах. Но не всегда удобно добавить изображение таким образом, во первых это долго и во вторых перегружает хостинг. По этому я в записях вставлю изображение из других сайтов (copypaste),и дальше пишу свой текст, и когда сохраняю запись , в самой записи все отлично , но вывод записи на главной странице получается без изображении, но дело в том, что некоторые записи таким образом выводятся на главной с изображениями, а некоторые без изображении . Я не могу понять, в чем причина такой поведении , если отключена функция вывода изображении записи, тогда никакое изображение не должны выводится, но они выводятся на своё усмотрение, некоторые не выводятся, а некоторые выводятся на главной. Прошу подсказать, в чем дело?
Например изображение этой записи не вышло на главную страницу https://www.rianovost.ru/belarus-buys-first-party-oil-from-saudi-arabia/
А изображение этой записи вышло на главной
https://www.rianovost.ru/sostoyalsya-telefonnyy-razgovor-putina-i-maduro/
Такая же ситуация и с Open graph при «поделится» на соцсетях то выводится изображение, то нет, когда как)))
В обеих случаях изображение не загрузил по форме «добавить изображение записи» А просто вставил в запись из других сайтов (copypaste)
Некоторые сайты запрещают использование своих картинок.