Как добавить сайдбар в WordPress

Добавляем в wordpress сайдбар, который сами и создадим.
 Сегодня я покажу вам, как легко добавить сайдбар в wordpress, используя стандартные функции движка. Очень часто случается так, что в понравившейся нам теме wordpress сайдбар, например, в футере отсутствует.
Сегодня я покажу вам, как легко добавить сайдбар в wordpress, используя стандартные функции движка. Очень часто случается так, что в понравившейся нам теме wordpress сайдбар, например, в футере отсутствует.
И для того чтоб добавить что-то в футер, нам приходится копаться в коде шаблона и ломать голову как туда вставить информацию о нас или дополнительные меню сайта.
Однако произведя не сложные операции с кодом шаблона, вы легко можете добавить сайдбар в wordpress, и без особых усилий вставлять в него необходимые виджеты в панели управления вашим сайтом, перетащив его на панель сайдбара.

Как добавить сайдбар?
Функцию в wordpress, можно посмотреть в вашей текущей теме. Код вывода будет выглядеть примерно так:
<div id="sidebar"> <?php get_sidebar(); ?> </div>
Теперь чтоб добавить дополнительный сайдбар в вашу тему откройте файл вашей текущей темы, который называется functions.php и добавьте в него следующий код:
if ( function_exists('register_sidebar') )
register_sidebar(array(
'name' => 'New Sidebar',
'before_widget' => '',
'after_widget' => '',
'before_title' => '<div class="title">',
'after_title' => '</div>',
));
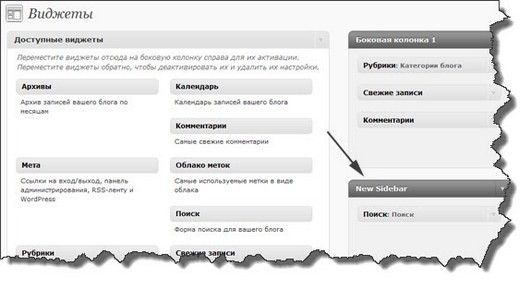
После этого, зайдя в админку сайта, вы увидите свой новый сайдбар:

Для того чтоб вывести в worpress сайдбар, который вы добавили, откройте в редакторе например файл sidebar.php и вставьте в него в нужное место, ниже приведенный код:
<div>
<?php if ( !function_exists('dynamic_sidebar') || !dynamic_sidebar("New Sidebar") ) : ?>
<?php endif; ?>
</div>
Для того чтоб добавить сайдбар в футер вам необходимо добавить для него следующие стили, чтоб расположить виджет по горизонтали:
.widget-footer ul {
float: left;
width: 30%;
}
Параметр width(ширина) вы можете изменить по своему усмотрению. А после этого в коде, который вы вставили в файл functions.php, добавьте следующие теги до и после виджетов:
'before_widget' => '<ul class="widget-footer">', 'after_widget' => '</ul>',
В некоторых случаях вам придется прописать новые стили, вернее продублировать их для нового сайдбара в файле стилей.
На этом все, если есть вопросы задавайте их в комментариях.
Удачи Вам и процветания!
- Установка WordPress на хостинг - 11.05.2017
- Хостинг для WordPress - 26.04.2017
- 7 советов как ускорить WordPress - 18.01.2017
- WordPress плагины вывода популярных постов - 25.07.2016
- Готовим ваш сайт для мобильных устройств? - 29.06.2016
|
Как преодолеть технические сложности
|
Javascript + jQuery
|
Профессиональный сайт за один день.
|




Спасибо за статью!.. Полезная информация!.. )
Здравствуйте! Подскажите, пожалуйста, какой код и после какой строки в functions.php нужно добавить,чтобы появилась возможность ставить в моей теме https://ru.wordpress.org/themes/landline/ баннер (справа сверху на поле около блока с текстом) и соцсети внизу…? Боковой панели в админке нет и сайдбара в Редакторе тоже…
Эта тема не обновлялась больше двух лет. Скорее всего, она уже не поддерживается авторами и может быть несовместима с текущими версиями WordPress. Рекомендую поставить новую современную тему.